I. L'ALGORITHME GRAPHIQUE▲
Nous appellerons vulgairement « algorithme graphique » la schématisation d'un mécanisme informatique. C'est une représentation logique fondamentale et triviale sur laquelle on se base pour faciliter le développement d'un programme dans n'importe quel langage. Une structure algorithmique trop rapidement délaissée naguère au profit de ce qu'on appellera « l'algorithme littéral », communément appelé... algorithme.
Cette façon simpliste de concevoir un programme est la clé d'une programmation rigoureuse et idéale pour mener à bien vos projets.
| Terminologie |
|---|
|
Pour celles et ceux qui connaissent déjà la façon de faire un algorithme graphique, je vous recommande d'utiliser crayon et feuilles pour mettre les idées à plat dans un premier temps puis d'utiliser Dia.
Il s'agit d'une structure arborescente constituée d'actions consécutives à faire en fonction de certaines données. Nous allons programmer une page contenant un emplacement où l'utilisateur peut s'inscrire, se connecter, se déconnecter, se désabonner et récupérer ses identifiants en utilisant ces méthodes.
Un algorithme graphique est utilisable dans n'importe quelle situation où l'on a : une situation d'origine, et une ou plusieurs situations à atteindre. C'est une espèce de labyrinthe d'actions qui nous envoient chacune dans une direction différente pour aboutir à une situation spécifique. La direction prise pour chaque action effectuée peut dépendre soit du résultat de l'action, soit d'un ou plusieurs paramètres externes à l'action, soit des deux.
I-A. Les objets▲
Voici les objets de base d'un algorithme graphique :
L'action |
 La condition |
Certaines actions peuvent être accompagnées de paramètres indispensables ou complémentaires à leur exécution. L'action est validée lorsque la transition est vérifiée :

Voici une action avec une variable éventuellement présente :

I-B. Exemple▲
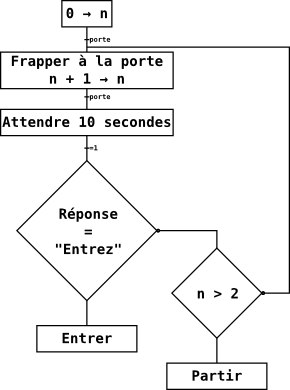
Illustrons d'un exemple l'algorithme graphique simple d'une personne qui s'en va voir une autre chez elle :
La sombre blague de la transition « porte » est pour vous faire prendre conscience qu'il s'agit de considérer tous les aspects, aussi futiles qu'ils soient, pour sécuriser l'algorithme. Ceci teste si la porte est restée intacte après l'avoir frappée.
À noter qu'on n'a pas utilisé de « =1 » suivi d'un losange conditionnel pour tester le cas où la porte s'effondrait pour ne pas alourdir l'algorithme.
Entraînez-vous avec des exemples simples ou plus compliqués à construire des algorithmes plus pertinents en imaginant ou prenant des exemples au choix dans la vie en général, ou bien dans vos propres sites, ou dans d'autres sites. Faire ses courses, aller à la plage, changer une roue de sa voiture, faire l'algorithme du jeu de l'oie...
I-C. Les variables▲
Dans tout programme, on fonctionne avec des variables, i.e. on écrit et lit leur contenu. Dans PHP, on a principalement quatre genres de variables :
- les variables normales du style $ma_variable ;
- les variables SQL ;
- les variables fichier ;
- les variables session.
Ce cours n'aborde pas la notion de variable en PHP, mais je vous encourage vivement à consulter ce site pour utiliser des opérateurs de comparaison comme ==, ou même ===, afin d'éviter la frustration de ne pas savoir pourquoi "test" == "te" est vrai. Préférez l'utilisation de === dans ce cas. Vous verrez dans la solution du TP la pertinence de ces opérateurs.
J'ai donc utilisé une couleur différente pour chaque variable utilisée dans l'algorithme graphique. Aussi n + 1 -> n dans l'exemple précédent devenait n + 1 -> n.
I-D. Syntaxe utilisée▲
I-D-1. Requêtes SQL▲
Le langage SQL nous servira à stocker les variables à l'aide de requêtes. On pourra symboliser l'accès à ces données de cette façon :
| Variable | Désignation |
|---|---|
| Table:nom_membre s | Tous les éléments de la colonne nom_membre de la table Table |
| Table[ variable ].nom_membre | nom_membre de la ligne où le contenu de la variable variable est présent |
I-D-2. Symboles courants et fonctions▲
Pour tester certaines conditions e.g. faisant intervenir des variables (et donc des requêtes) SQL, j'ai recours aux fonctions et opérateurs suivants :
| opérateur ou fonction | Désignation |
|---|---|
|
variable
|
Teste si le contenu de variable est un élément de la colonne nom_membre de la table Table |
|
id_pseudo
|
Teste si le cookie id_pseudo existe |
|
|
Toutes les lignes de la table Membre contenant le contenu de la variable session id_nick |
| Ajouter Membre(date,id_nick) | Ajoute dans la table Membre les contenus des variables dans les colonnes qui vont bien. |
Tout ceci est à titre indicatif, vous pouvez utiliser la syntaxe que vous voulez. C'est juste celle que j'utilise dans ma solution du TP. Cette liste est d'autre part non exhaustive, i.e. elle ne fait qu'expliquer les symboles que j'utilise dans ma solution. Vous pouvez faire intervenir d'autres symboles mathématiques ou fonctions se rapportant à des requêtes SQL si celles-ci vous siéent. Pour plus d'explications sur les symboles que j'utilise, rendez-vous sur cette page.
Cette partie étant assez simple pour beaucoup, prière de ne pas se hâter cependant dans sa lecture,
pour être paré pour le TP. Dans la partie suivante, nous construirons les objets
des algos graphiques avec Dia puis approfondirons ses outils.
I-E. Dia - préparation du plan de travail▲
I-E-1. Importation des objets de base dans la feuille▲
Lancez DIA.
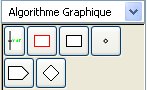
Familiarisez-vous avec DIA. Nous utiliserons les objets génériques se trouvant en haut à gauche
pour faire des lignes, voire des zigzags, ainsi que certains objets de différents
types, que vous pouvez trouver dans toutes les autres feuilles. Nous avons besoin des objets correspondant
à ceux énoncés dans le chapitre précédent. Il serait aussi judicieux de créer une transition, pour
éviter d'avoir à tramer deux lignes et du texte à chaque fois. Voici la procédure pour créer ce nouvel
objet dans notre feuille. Elle s'appuie sur le tuto efficace de James Henstridge sur cette
page.
Allez dans le dossier Dia dans vos programmes installés. Nous aurons besoin du contenu des
dossiers shapes et sheets.
Dans sheets, éditez le ficher texte du même nom que la feuille, ici Algorithme Graphique.sheet.
Créez aussi un dossier Algorithme Graphique dans shapes, puis créez et éditez
un fichier transition.shape.
Voici le code "custom shape" à insérer dans chacun des fichiers à éditer :
<?xml version="1.0" encoding="UTF-8"?>
<sheet xmlns="http://www.lysator.liu.se/~alla/dia/dia-sheet-ns">
<name>Algorithme Graphique</name>
<description>Objets pour algorithmes graphiques</description>
<contents>
<object name="transition">
<description>transition</description>
</object>
</contents>
</sheet><?xml version="1.0"?>
<shape xmlns="http://www.daa.com.au/~james/dia-shape-ns" xmlns:svg="http://www.w3.org/2000/svg">
<name>transition</name>
<icon>transition.png</icon>
<default-width>0.2cm</default-width>
<default-height>1cm</default-height>
<connections>
<point x="0" y="0"/>
<point x="0" y="1"/>
</connections>
<textbox x1="0" y1="0.4" x2="0.2" y2="0.6" resize="no" /> <svg: svg>
<svg:line x1="0" y1="0" x2="0" y2="1" />
<svg:line x1="-0.1" y1="0.5" x2="0.1" y2="0.5" /> </svg: svg>
</shape>Dans Algorithme Graphique, créez une image quelconque pas trop grande de type png et nommez-la transition.png. Ouvrez un nouveau diagramme dans DIA, sélectionnez la feuille Algorithme Graphique, cliquez sur l'icône de l'image transition.png, mettez une transition sur le plan, zoomez jusqu'à voir l'objet à la bonne taille, mettez un texte de transition avec F2 (e.g."var"), et exportez le diagramme en png en remplaçant le fichier transition.png, pour créer l'icône de la transition.
Nous allons à présent nous approprier certains objets de diverses autres feuilles en changeant certains points et les mettre à l'échelle. Pour ce faire, copiez-collez les fichiers suivants dans notre dossier Algorithme Graphique et changez leur nom :
| Source | Destination |
|---|---|
|
shapes\Assorted\arrow-pentagon.png shapes\Assorted\arrow-pentagon.shape |
shapes\Algorithme Graphique\fleche.png shapes\Algorithme Graphique\fleche.shape |
|
shapes\BPMN\Gateway.png shapes\BPMN\Gateway.shape |
shapes\Algorithme Graphique\condition.png shapes\Algorithme Graphique\condition.shape |
|
shapes\Logic\not.png shapes\Logic\not.shape |
shapes\Algorithme Graphique\non.png shapes\Algorithme Graphique\non.shape |
|
shapes\SDL\task.png shapes\SDL\task.shape |
shapes\Algorithme Graphique\action.png shapes\Algorithme Graphique\action_rouge.png shapes\Algorithme Graphique\action.shape shapes\Algorithme Graphique\action_rouge.shape |
Je vous fais grâce de recoder tous les shapes clonés, car on est vraiment en train de s'éloigner
du sujet. Vous pouvez toujours vous pencher sur les cours de James Henstridge si vous le souhaitez,
en tout cas lui et son équipe ont toute ma reconnaissance pour avoir pu me donner les clés pour
pouvoir créer cette feuille magique.
Voici les codes à éditer :
<?xml version= "1. 0" encoding="UTF-8"?>
<sheet xmlns="http://www. lysator. liu. se/~alla/dia/dia-sheet-ns">
<name>Algorithme Graphique</name>
<description>Objets pour algorithmes graphiques</description>
<contents>
<object name="transition">
<description>transition</description>
</object>
<object name="action rouge">
<description>action rouge</description>
</object>
<object name="action">
<description>action</description>
</object>
<object name="non">
<description>non</description>
</object>
<object name="fleche">
<description>fleche</description>
</object>
<object name="condition">
<description>condition</description>
</object>
</contents>
</sheet><?xml version="1.0"?>
<shape xmlns="http://www.daa.com.au/~james/dia-shape-ns" xmlns:svg="http://www.w3.org/2000/svg">
<name>action</name>
<icon>action.png</icon>
<description>action</description>
<connections>
<point x="2" y="0"/>
<point x="4" y="0"/>
<point x="2" y="2"/>
</connections>
<textbox x1="0" y1="0" x2="4" y2="2"/>
<svg:svg width="2.5" height="2">
<svg:rect style="fill: background" x="0" y="0" width="4" height="2"/>
</svg: svg>
<default-width>4</default-width> <default-height>1</default-height>
</shape><?xml version= "1.0" encoding="UTF-8"?>
<shape xmlns="http: //www.daa.com.au/~james/dia-shape-ns" xmlns:svg="http://www.w3.org/2000/svg">
<name>fleche</name>
<icon>fleche.png</icon>
<default-width>2</default-width>
<default-height>1</default-height>
<connections>
<point x="0" y="1"/>
<point x="3" y="1"/>
</connections>
<textbox x1="0" y1="0" x2="4" y2="2"/>
<aspectratio type="free"/>
<svg: svg>
<svg:polygon style="fill: default" points="0,0 2,0 3,1 2,2 0,2"/>
<svg:polygon style="stroke: foreground" points="0,0 2,0 3,1 2,2 0,2"/>
</svg: svg>
</shape> Pour le code ci-dessus, cet objet redirigera une branche vers une
autre par souci esthétique ou quand on n'a pas trop le choix.
Pour le code ci-dessus, cet objet redirigera une branche vers une
autre par souci esthétique ou quand on n'a pas trop le choix.
<?xml version="1.0"?>
<shape xmlns="http://www.daa.com.au/~james/dia-shape-ns" xmlns:svg="http://www.w3.org/2000/svg">
<name>non</name>
<icon>non.png</icon>
<connections>
<point x="0" y="0.5"/>
<point x="1" y="0.5"/>
</connections>
<aspectratio type="fixed"/>
<svg: svg>
<svg:ellipse style="fill: background" cx="0.5" cy="0.5" rx="0.5" ry="0.5"/>
<svg:ellipse style="stroke: foreground" cx="0.5" cy="0.5" rx="0.5" ry="0.5"/>
</svg: svg>
<default-width>0.1</default-width>
<default-height>0.1</default-height>
</shape><?xml version="1.0"?>
<shape xmlns="http: //www.daa.com.au/~james/dia-shape-ns" xmlns:svg="http://www.w3.org/2000/svg">
<name>action rouge</name>
<icon>action_rouge.png</icon>
<connections>
<point x="2" y="0"/>
<point x="4" y="0"/>
<point x="2" y="2"/>
</connections>
<textbox x1="0" y1="0" x2="4" y2="2"/>
<svg:svg width="2.5" height="2">
<svg:rect style="fill: background; stroke: #FF0000" x="0" y="0" width="4" height="2"/>
</svg: svg>
</shape>Changez la couleur du rectangle en rouge pour action_rouge.png. C'est une action à distinguer des autres pour le codage en PHP, nous verrons de quoi il s'agit plus tard.
<?xml version="1.0"?>
<shape xmlns="http: //www.daa.com.au/~james/dia-shape-ns" xmlns:svg="http://www.w3.org/2000/svg">
<name>condition</name>
<icon>condition.png</icon>
<connections>
<point x="1.25" y="0"/>
<point x="1.25" y="2.5"/>
<point x="2.5" y="1.25"/>
<point x="0" y="1.25"/>
</connections>
<textbox x1="0.65" y1="0.65" x2="1.90" y2="1.90"/>
<svg:svg width="2.5" height="2.5">
<svg:polygon points="1.25,0 2.5,1.25 1.25,2.5 0,1.25" style="fill: default"/>
</svg: svg>
</shape>Relancez DIA. Notre feuille d'algorithme graphique devrait à présent ressembler à ça :

Vous pouvez si le cœur vous en dit en rajouter, mais je pense que ça suffira largement.
I-E-2. Conseils pour une mise en forme rapide d'un algorithme graphique▲
Ces objets rajoutés représentent déjà beaucoup d'efforts en moins. Voici maintenant quelques conseils pour vous aider à optimiser votre travail sur DIA. Vous apprendrez à utiliser les raccourcis clavier par vous-mêmes, mais il convient de spécifier quelques raccourcis incontournables.
- M - Pour zoomer. Maintenez le bouton shift pour le zoom out. Dans le menu zoom dans la barre d'outils, le bouton entre + et -, qui sert à zoomer directement sur l'ensemble du plan ou sur une sélection, est aussi très utile.
- F2 - Pour modifier ou rajouter du texte dans les objets.
- <espace> - Pour revenir au curseur normal de sélection.
- L - Pour les lignes.
- Les deux derniers boutons sur la barre d'outils - J'utilise le snap-to-grid pour une précision coercitive, et le collage d'objet pour les "aimanter" entre leurs points de connexion.
- CTRL + F, CTRL + Z - Fonctionnent ici aussi.
- T - Pour du texte ...
Je travaille personnellement sur des brouillons avec un crayon à papier avant de mettre au propre sur DIA quand je suis sûr de mon coup. Vous pouvez ensuite imprimer votre travail sur DIA et ainsi constituer des dossiers rigoureux de vos projets. On peut se permettre d'appeler ça un élément de cahier des charges. Nous allons passer à présent au premier tour de magie qui nous permet de transformer l'algorithme graphique en algorithme littéral.
 VS
VS